Donnerstag, 14. März 2013
Tutorial-Wie mache ich einen Header?(Update)
Hey,
heute bin ich mal hier mit einem Tutorial bzw. Arbeitsanleitung zum Header erstellen :D Yes !
Zuerst ist es wichtig, dass man solche Header auch Banner oder Signatur nennen kann! Je nachdem wozu ihr den Header braucht !
Lernen einen Header zu machen, darf nicht unterschätzt werden und nicht als leicht gesehen werden! Es dauert seine Zeit bis man es raus hat und die Erklärung dazu ist etwas länger, da alles ziemlich komplex ist, aber es lohnt sich sie durchzuarbeiten!
Sooo, erst mal die allgemeinen Information zu Programm:
Zuerst müsst ihr euch Gimp runterladen. Das ist ein kostenloses Grafikprogramm, das es im Internet gibt. Hier der Link dazu:
Link zu Gimp
Du klickst darauf und wählst Deutsch bei den Sprachen, dann müsste eigentlich alles von selber laufen und dann habt ihr es auf euren Desktop.
Tutorial:
1. Bild erstellen
Öffnet Gimp und geht auf der Menüleiste auf Datei/ Neu.
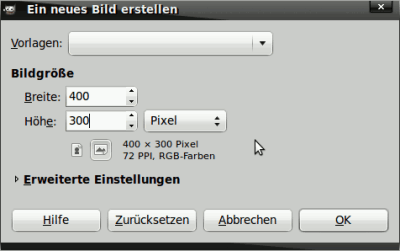
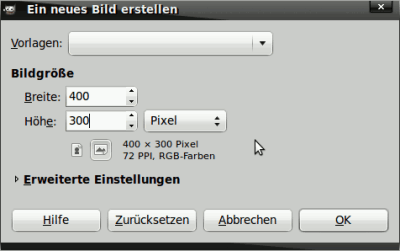
Es öffnet sich ein Fenster mit Überschrift: ‘Ein neues Bild erstellen‘

Da gibt es einmal Vorlagen, aber wir wollen einen Header machen und geben deshalb
in das Feld für die Breite: 830
in das Feld für die Höhe: 150
ein.
Info: Später kann man den Header immer noch skalieren(vergrößern oder verkleinern), falls er nicht genau passt!
2. Bild suchen
Jetzt suchst du dir im Internet auf Google ein Bild z. B. unter den Stichwörtern: Fashion Girl
Hier das was jetzt mein Beispiel ist :
Du klickst auf Grafik speichern unter und so weiter, dass müsste jeder kennen…
Dann gehst du auf Gimp Datei/Als Ebene öffnen…
Dann taucht ein Fenster auf: `Bild öffnen‘ , da sucht ihr euer Bild aus.
Das Bild taucht nun im Bearbeitungsfenster auf.
3. Skalieren(vergrößern & verkleinern)
Ihr skaliert das Bild so gut wie es passt auf die Länge des Header (manchmal ist das Bild einfach zu klein ist verpixelt, deshalb passt, dass es groß genug ist!)
Hier dazu, dass Skalier Werkzeug:

Mit dem Werkezeug könnt ihr es einmal per Hand skalieren oder per Eingabe in die Felder.
Ihr könnt das Bild auch mehr strecken oder mehr in die Höhe vergrößern, dafür achtet darauf, dass die Kette in dem Fenster fürs Skalieren nicht zusammen ist sondern getrennt!
Diese Kette findet ihr hinter den Eingabefeldern für Breite und Höhe!
Fürs Beispielbild beste Einstellung: Breite: 870
Höhe: 400
4. Gute Position
Jetzt müsst ihr noch nur den Ausschnitt des Bildes in die Fläche das Banner schieben, die ihr haben möchtet.
Ich habe hierbei den Ausschnitt genommen, wo man die Beine und das T-Shirt sieht, aber nicht den Kopf…
5. Erste Vorbereitung
Jetzt geht es an die Verschönerung!
Hier kommt nun das andere Fenster ins Spiel mit dem Namen: Ebenen-Muster
Dort sieht man auch das eingefügte Bild als Ebene!
Erst einmal vereinen wir unser Bild mit der Ebene: Hintergrund
Das ist leichter, damit man nicht durcheinander kommt.
Dies macht man indem man :
Rechte Maustaste/Nach unten vereinen
auswählt.
6. Ebenen Modus
Jetzt duplizieren (verdoppeln) wir das Bild, damit wir Endeffekt ein schöneres Ergebnis haben.
Hier zu :
Rechte Maustaste/ Ebene duplizieren auswählen
Jetzt erscheint eine Kopie in den Fenster, das die Ebenen anzeigt.
Hier kommt jetzt der Modus zum Einsatz!
Man sieht über dem Fenster, die Box, wo ‚Deckkraft‘ steht und darüber steht
‚Modus‘- Normal
Geht auf den Pfeil und nun könnt ihr herum experimentieren mit den verscheiden Modi.
Hier werden die verschiedenen Modi gut erklärt:
Erklärung
Mit der Anzeige von der Deckkraft könnt ihr wählen, ob die Ebene jetzt 100 % stark sein soll oder weniger. Das könnt ihr also varieren.
Und dupliziert immer wieder die Hintergrund Ebene und wählt einen Modus bis es euch ganz gut gefällt.
7. Neue Ebene für Filter
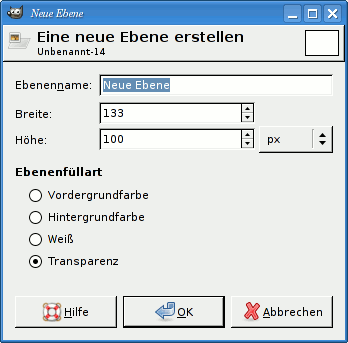
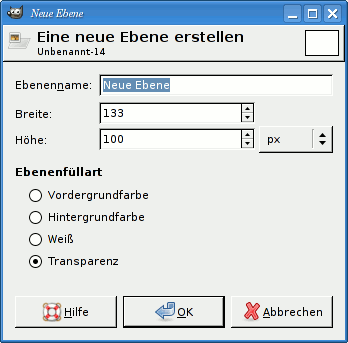
Geht in der Menüleiste auf Ebene/Neue Ebene
Ein Fenster taucht auf:

Hier drückt ihr einfach ‚OK‘ und da die Ebene schon Transparent ist, also durchsichtig. Es gibt natürlich auch noch andere Möglichkeiten, aber die brauchen wir im Moment nicht!
7.5 Filter
Geht auf der Menüleiste auf Filter
Dort findet ihr eine Menge Möglichkeiten euren Header zu gestalten, z. B. durch Schatten, Weichzeichnen, o.ä.
Hier findet ihr alles erklärt:
Erklärungen zu den Filtern
Wir wählen: Also Filter/Render/Wolken/Plasma
Und wir kommen eine Schöne Farbewolke…
Diese Ebene setzten wir jetzt auf Faser extrahieren und setzten die Deckkraft auf ca. 70.0
Und es sieht schon gar nicht sooo schlecht aus!
8. Einfärben
Die Wolke ist doch ein bisschen zu bunt?! Deshalb färben wir sie ein!
In der Menüleiste unter
Farben/Einfärben
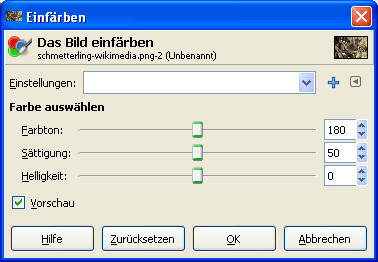
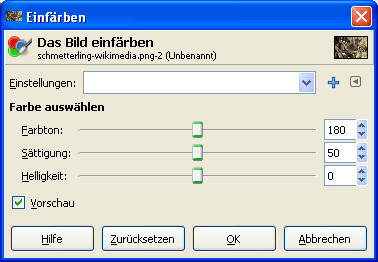
Da kommt ein Fenster:

Mit den Reglern könnt ihr die Farbe beeinflussen.
Bei meinen Beispiel:
Den Regler für Farbton auf ‚250‘ setzten, dann hat man einen goldenen Farbton, der ganz schön ist!
9. Nach unten vereinen
Jetzt müsst ihr nur noch alles nach unten vereinen!
ACHTUNG! : Immer schön von unten nach oben sonst verfälschen sich die Eben untereinander!
Also auf die vorletzte Ebene:
Rechte Maustaste/Nach unten vereinen
Nun ist das der Hintergrund und du nimmst die nächst darüber liegende Ebene, bis du alle Ebenen zum Hintergrund vereint hast und nur noch der Hintergrund im Ebenen Fenster angezeigt wird.
10. Der Rahmen
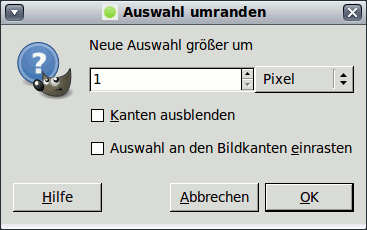
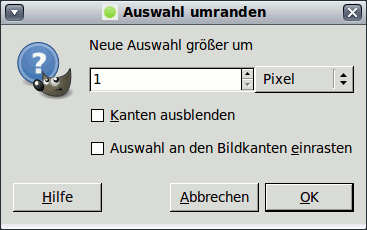
Gehe in der Menüleiste auf Auswahl/Alles/Rand
Dann kommt ein Fenster:

Wähle nun den Rand aus, ich nehme immer 3-4 Pixel je nachdem!
Nun wähle den Pinsel im Werkzeugkasten und stellte die Deckkraft auf 50.0 statt 100.0! Damit der Rahmen auch ein wenig transparent wird.
Jetzt musst du eine Farbe wählen, dass kannst du mit der Farbpipette machen.
Klicke im Bild auf eine Stell mit einer schönen Farbe und schön kannst du damit den Rahmen farbig gestalten.
Ziehe den Pinsel über die Gestrichelte Auswahl, so dass irgendwann die ganze gestrichelte Linie weg ist und lasse die Maustaste los.
Jetzt hast du einen Rahmen!
11. Die Schrift
(1.)Klickt man auf den Button in dem Werkzeugkasten, welches aussieht wie ein „A“ und klickt im Anschluss in das aktuelle Bild, so öffnet sich ein Fenster, dass man beliebig groß ziehen kann!
Jetzt gibt man den gewünschten Text ein, so wie er später im Bild erscheinen soll – daher auf Zeilenumbrüche und „Leerzeichen“ achten. Wichtig sind jedoch die Text-Optionen, die sich im unteren Bereich des Werkzeugkastens unter gimp geöffnet haben

(2.). In diesem Bereich kann man angeben, wie der Text formatiert werden soll. Dazu kann man die Farbe, Schriftart, Schriftgröße und Ausrichtung etc. angeben. Die Optionen für den Text kann man wählen, bevor man anfängt zu tippen – oder nach der Markierung des Textes im Fenster– solange der Text aktiv ist(also man nicht wo anders draufgeklickt hat).
Dazu klickt man das Textelement einfach an, so dass der Text von mit einer schraffierten Linie begrenzt ist. Möchte man hingegen den Text nur verschieben, so muss man ihn mit dem aktiven „Verschieben“-Werkzeug anklicken.
ACHTUNG! Drücke noch nicht nach unten vereinen, wenn du die Datei, später eventuell nochmal ändern willst!!!
12. Abspeichern
Jetzt nur noch abspeichern!
Menüleiste/ Datei/Exportieren nach…
Jetzt einmal den Ordner wählen wo es hinkommt und den Namen
ACHTUNG! : die Endung muss stimmen!
Gehe auf das Plus, worunter ‚Dateityp Endung‘ steht dass ganz unten links bei dem Fenster zu sehen ist und Such dir am besten .png oder .jpg aus, dass sind die besten.
Nimm am besten .jpg, wenn du es auf einer Website verarbeiten willst, denn die nehmen meistens kein .png an!
Jetzt kannst du noch deine Arbeit gesamt speichern, wenn du nochmal was verändern willst!
Das machst du unter Datei/Speichern unter…
Wieder den Ordner und den Namen wählen und diesmal kannst du die Endung lassen!
Den das ist die Endung (.xcf) die deine gesamte Arbeit speichert.
Das heißt du kannst die Datei mit Gimp öffnen und auf rückgängig klicken und die ebenen neubearbeiten.
ABER nur bei Headern ohne Schrift!
Bei Header MIT Schrift, darf man nicht nach unten vereinen, denn dann ist es fest und auch nicht mehr veränderbar, egal ob .jpg oder .xcf Ednung!
Speicher es dann so unter .xcf ab ohne die Schriftebene und die Hintergrundebene zu vereinen!
So kannst die Schrift wieder ändern!!!
Ganz schön praktisch, deshalb mach ich es immer, aber wenn ihr so damit zufrieden seid, müsst ihr es nicht machen!
Dann reicht auch das Speichern unter .jpg oder png.
Hier findet ihr das Handbuch zu Gimp, das euch bestimmt eine Menge Fragen beantwortet!
Ebenso auf YouTube, wenn ihr 'Signatur Tutorial Gimp'
eingebt, könnt ihr euch alles nochmal egnauer anschauen!
Mich könnt ihr natürlich auch Fragen! Unter meiner
E-Mail Adresse:
Phoenixblog@gmx.de
Da kann ich euch auch bei euren Werken weiterhelfen:D
Ich hoffe, das Tutorial hat ein wenig geholfen!
xoxo Phoenix
heute bin ich mal hier mit einem Tutorial bzw. Arbeitsanleitung zum Header erstellen :D Yes !
Zuerst ist es wichtig, dass man solche Header auch Banner oder Signatur nennen kann! Je nachdem wozu ihr den Header braucht !
Lernen einen Header zu machen, darf nicht unterschätzt werden und nicht als leicht gesehen werden! Es dauert seine Zeit bis man es raus hat und die Erklärung dazu ist etwas länger, da alles ziemlich komplex ist, aber es lohnt sich sie durchzuarbeiten!
Sooo, erst mal die allgemeinen Information zu Programm:
Zuerst müsst ihr euch Gimp runterladen. Das ist ein kostenloses Grafikprogramm, das es im Internet gibt. Hier der Link dazu:
Link zu Gimp
Du klickst darauf und wählst Deutsch bei den Sprachen, dann müsste eigentlich alles von selber laufen und dann habt ihr es auf euren Desktop.
Tutorial:
1. Bild erstellen
Öffnet Gimp und geht auf der Menüleiste auf Datei/ Neu.
Es öffnet sich ein Fenster mit Überschrift: ‘Ein neues Bild erstellen‘

Da gibt es einmal Vorlagen, aber wir wollen einen Header machen und geben deshalb
in das Feld für die Breite: 830
in das Feld für die Höhe: 150
ein.
Info: Später kann man den Header immer noch skalieren(vergrößern oder verkleinern), falls er nicht genau passt!
2. Bild suchen
Jetzt suchst du dir im Internet auf Google ein Bild z. B. unter den Stichwörtern: Fashion Girl
Hier das was jetzt mein Beispiel ist :
Du klickst auf Grafik speichern unter und so weiter, dass müsste jeder kennen…
Dann gehst du auf Gimp Datei/Als Ebene öffnen…
Dann taucht ein Fenster auf: `Bild öffnen‘ , da sucht ihr euer Bild aus.
Das Bild taucht nun im Bearbeitungsfenster auf.
3. Skalieren(vergrößern & verkleinern)
Ihr skaliert das Bild so gut wie es passt auf die Länge des Header (manchmal ist das Bild einfach zu klein ist verpixelt, deshalb passt, dass es groß genug ist!)
Hier dazu, dass Skalier Werkzeug:

Mit dem Werkezeug könnt ihr es einmal per Hand skalieren oder per Eingabe in die Felder.
Ihr könnt das Bild auch mehr strecken oder mehr in die Höhe vergrößern, dafür achtet darauf, dass die Kette in dem Fenster fürs Skalieren nicht zusammen ist sondern getrennt!
Diese Kette findet ihr hinter den Eingabefeldern für Breite und Höhe!
Fürs Beispielbild beste Einstellung: Breite: 870
Höhe: 400
4. Gute Position
Jetzt müsst ihr noch nur den Ausschnitt des Bildes in die Fläche das Banner schieben, die ihr haben möchtet.
Ich habe hierbei den Ausschnitt genommen, wo man die Beine und das T-Shirt sieht, aber nicht den Kopf…
5. Erste Vorbereitung
Jetzt geht es an die Verschönerung!
Hier kommt nun das andere Fenster ins Spiel mit dem Namen: Ebenen-Muster
Dort sieht man auch das eingefügte Bild als Ebene!
Erst einmal vereinen wir unser Bild mit der Ebene: Hintergrund
Das ist leichter, damit man nicht durcheinander kommt.
Dies macht man indem man :
Rechte Maustaste/Nach unten vereinen
auswählt.
6. Ebenen Modus
Jetzt duplizieren (verdoppeln) wir das Bild, damit wir Endeffekt ein schöneres Ergebnis haben.
Hier zu :
Rechte Maustaste/ Ebene duplizieren auswählen
Jetzt erscheint eine Kopie in den Fenster, das die Ebenen anzeigt.
Hier kommt jetzt der Modus zum Einsatz!
Man sieht über dem Fenster, die Box, wo ‚Deckkraft‘ steht und darüber steht
‚Modus‘- Normal
Geht auf den Pfeil und nun könnt ihr herum experimentieren mit den verscheiden Modi.
Hier werden die verschiedenen Modi gut erklärt:
Erklärung
Mit der Anzeige von der Deckkraft könnt ihr wählen, ob die Ebene jetzt 100 % stark sein soll oder weniger. Das könnt ihr also varieren.
Und dupliziert immer wieder die Hintergrund Ebene und wählt einen Modus bis es euch ganz gut gefällt.
7. Neue Ebene für Filter
Geht in der Menüleiste auf Ebene/Neue Ebene
Ein Fenster taucht auf:

Hier drückt ihr einfach ‚OK‘ und da die Ebene schon Transparent ist, also durchsichtig. Es gibt natürlich auch noch andere Möglichkeiten, aber die brauchen wir im Moment nicht!
7.5 Filter
Geht auf der Menüleiste auf Filter
Dort findet ihr eine Menge Möglichkeiten euren Header zu gestalten, z. B. durch Schatten, Weichzeichnen, o.ä.
Hier findet ihr alles erklärt:
Erklärungen zu den Filtern
Wir wählen: Also Filter/Render/Wolken/Plasma
Und wir kommen eine Schöne Farbewolke…
Diese Ebene setzten wir jetzt auf Faser extrahieren und setzten die Deckkraft auf ca. 70.0
Und es sieht schon gar nicht sooo schlecht aus!
8. Einfärben
Die Wolke ist doch ein bisschen zu bunt?! Deshalb färben wir sie ein!
In der Menüleiste unter
Farben/Einfärben
Da kommt ein Fenster:

Mit den Reglern könnt ihr die Farbe beeinflussen.
Bei meinen Beispiel:
Den Regler für Farbton auf ‚250‘ setzten, dann hat man einen goldenen Farbton, der ganz schön ist!
9. Nach unten vereinen
Jetzt müsst ihr nur noch alles nach unten vereinen!
ACHTUNG! : Immer schön von unten nach oben sonst verfälschen sich die Eben untereinander!
Also auf die vorletzte Ebene:
Rechte Maustaste/Nach unten vereinen
Nun ist das der Hintergrund und du nimmst die nächst darüber liegende Ebene, bis du alle Ebenen zum Hintergrund vereint hast und nur noch der Hintergrund im Ebenen Fenster angezeigt wird.
10. Der Rahmen
Gehe in der Menüleiste auf Auswahl/Alles/Rand
Dann kommt ein Fenster:

Wähle nun den Rand aus, ich nehme immer 3-4 Pixel je nachdem!
Nun wähle den Pinsel im Werkzeugkasten und stellte die Deckkraft auf 50.0 statt 100.0! Damit der Rahmen auch ein wenig transparent wird.
Jetzt musst du eine Farbe wählen, dass kannst du mit der Farbpipette machen.
Klicke im Bild auf eine Stell mit einer schönen Farbe und schön kannst du damit den Rahmen farbig gestalten.
Ziehe den Pinsel über die Gestrichelte Auswahl, so dass irgendwann die ganze gestrichelte Linie weg ist und lasse die Maustaste los.
Jetzt hast du einen Rahmen!
11. Die Schrift
(1.)Klickt man auf den Button in dem Werkzeugkasten, welches aussieht wie ein „A“ und klickt im Anschluss in das aktuelle Bild, so öffnet sich ein Fenster, dass man beliebig groß ziehen kann!
Jetzt gibt man den gewünschten Text ein, so wie er später im Bild erscheinen soll – daher auf Zeilenumbrüche und „Leerzeichen“ achten. Wichtig sind jedoch die Text-Optionen, die sich im unteren Bereich des Werkzeugkastens unter gimp geöffnet haben

(2.). In diesem Bereich kann man angeben, wie der Text formatiert werden soll. Dazu kann man die Farbe, Schriftart, Schriftgröße und Ausrichtung etc. angeben. Die Optionen für den Text kann man wählen, bevor man anfängt zu tippen – oder nach der Markierung des Textes im Fenster– solange der Text aktiv ist(also man nicht wo anders draufgeklickt hat).
Dazu klickt man das Textelement einfach an, so dass der Text von mit einer schraffierten Linie begrenzt ist. Möchte man hingegen den Text nur verschieben, so muss man ihn mit dem aktiven „Verschieben“-Werkzeug anklicken.
ACHTUNG! Drücke noch nicht nach unten vereinen, wenn du die Datei, später eventuell nochmal ändern willst!!!
12. Abspeichern
Jetzt nur noch abspeichern!
Menüleiste/ Datei/Exportieren nach…
Jetzt einmal den Ordner wählen wo es hinkommt und den Namen
ACHTUNG! : die Endung muss stimmen!
Gehe auf das Plus, worunter ‚Dateityp Endung‘ steht dass ganz unten links bei dem Fenster zu sehen ist und Such dir am besten .png oder .jpg aus, dass sind die besten.
Nimm am besten .jpg, wenn du es auf einer Website verarbeiten willst, denn die nehmen meistens kein .png an!
Jetzt kannst du noch deine Arbeit gesamt speichern, wenn du nochmal was verändern willst!
Das machst du unter Datei/Speichern unter…
Wieder den Ordner und den Namen wählen und diesmal kannst du die Endung lassen!
Den das ist die Endung (.xcf) die deine gesamte Arbeit speichert.
Das heißt du kannst die Datei mit Gimp öffnen und auf rückgängig klicken und die ebenen neubearbeiten.
ABER nur bei Headern ohne Schrift!
Bei Header MIT Schrift, darf man nicht nach unten vereinen, denn dann ist es fest und auch nicht mehr veränderbar, egal ob .jpg oder .xcf Ednung!
Speicher es dann so unter .xcf ab ohne die Schriftebene und die Hintergrundebene zu vereinen!
So kannst die Schrift wieder ändern!!!
Ganz schön praktisch, deshalb mach ich es immer, aber wenn ihr so damit zufrieden seid, müsst ihr es nicht machen!
Dann reicht auch das Speichern unter .jpg oder png.
Hier findet ihr das Handbuch zu Gimp, das euch bestimmt eine Menge Fragen beantwortet!
Ebenso auf YouTube, wenn ihr 'Signatur Tutorial Gimp'
eingebt, könnt ihr euch alles nochmal egnauer anschauen!
Mich könnt ihr natürlich auch Fragen! Unter meiner
E-Mail Adresse:
Phoenixblog@gmx.de
Da kann ich euch auch bei euren Werken weiterhelfen:D
Ich hoffe, das Tutorial hat ein wenig geholfen!
xoxo Phoenix
Neue Header
Hab mal wieder Langeweile geschoben :D
Jap, es ist Donnerstag und... man ist nur noch einen tag von den Ferien entfernt *-* Ich dachte shcon, dass ich die gar nicht merh erleben werde... So wie wir mit Arbeiten und Hausaufgaben zu geballert werden!
Kein Wunder wenn nur noch ein Grabstein mit meinen Name und der Innenschrift: 'Begraben liegt hier...Sie versuchte das Unmögliche'...
Naja, aber morgen nur noch 8 Stunden Schule überleben und dann zuhause erstmal begreifen, dass Ferien sind und 2 Wochen nur chillen angesagt ist :D
Vor allem freue ich mich schon auf die tage mit meinen Freunden <3 Erstmal wieder Mario Kart auf der wii spielen undso... wobei ich da wieder 12. oderso werde, weil ich fast bei jedem Spiel verliere außer bei Mensch ärger dich nicht oder Risiko (da geh immer voll ab :D)...
Welche eine Ironie -.-
Ahh, meine Header <3


xoxo Phoenix
Stay positive <3
Jap, es ist Donnerstag und... man ist nur noch einen tag von den Ferien entfernt *-* Ich dachte shcon, dass ich die gar nicht merh erleben werde... So wie wir mit Arbeiten und Hausaufgaben zu geballert werden!
Kein Wunder wenn nur noch ein Grabstein mit meinen Name und der Innenschrift: 'Begraben liegt hier...Sie versuchte das Unmögliche'...
Naja, aber morgen nur noch 8 Stunden Schule überleben und dann zuhause erstmal begreifen, dass Ferien sind und 2 Wochen nur chillen angesagt ist :D
Vor allem freue ich mich schon auf die tage mit meinen Freunden <3 Erstmal wieder Mario Kart auf der wii spielen undso... wobei ich da wieder 12. oderso werde, weil ich fast bei jedem Spiel verliere außer bei Mensch ärger dich nicht oder Risiko (da geh immer voll ab :D)...
Welche eine Ironie -.-
Ahh, meine Header <3


xoxo Phoenix
Stay positive <3
What's up?!
- Hey komm zurück ^^ dein blog war soo... (melliblog, 04.Jan.14)
- Diese onigiri sehen total lecker aus! werd... (estrellafugaz, 04.Jan.14)
- Ja, komm zurück!!! (ryan tedder, 13.Sep.13)
- he du, wo bistn du hin ? XD komm zurück... (melliblog, 27.Jun.13)
- dir auch ;D Und ich mag die Sprüche... (ryan tedder, 04.Mai.13)
Must seen Blogs <3
Navigation
Meta
Archiv
- März 2013MoDiMiDoFrSaSo1234111316192023242526272829
RSS
